¿Sabías que el diseño de una interfaz puede ser tan crucial para el éxito de una aplicación como su funcionalidad? Imagínate sumergirte en el mundo de una aplicación solo para descubrir que está tan bien diseñada que ni siquiera tienes que pensar para usarla; cada clic, cada desplazamiento, se siente natural. Este es el poder del diseño UI. A través de una estética visualmente cautivadora y una usabilidad intuitiva, el diseño UI puede transformar cómo percibimos y utilizamos los productos digitales.
En esta publicación, vamos a explorar qué es el diseño UI y por qué es tan vital para la creación de experiencias digitales exitosas. Aprenderás sobre los principios fundamentales que guían las decisiones de diseño, los elementos visuales que componen una interfaz atractiva, y las herramientas esenciales que pueden ayudarte a desarrollar tus propias creaciones innovadoras. Tanto si eres un aspirante a diseñador como si simplemente quieres entender cómo funcionan esas aplicaciones que usas todos los días, este recorrido te brindará la claridad y las claves para apreciar la arquitectura detrás de interfaces excepcionales. ¡Acompáñanos y descubre cómo el diseño UI está remodelando nuestra interacción con el mundo digital!
¿Qué es el diseño UI y por qué es importante?

El diseño de la interfaz de usuario (UI) es esencial para la creación de productos digitales que no solo sean visualmente atractivos, sino también funcionales y fáciles de usar. Al centrarse en la apariencia y presentación visual, el diseño UI contribuye a la creación de experiencias de usuario eficaces y agradables, impactando directamente en la aceptación y éxito de un producto.
Apariencia y Presentación Visual
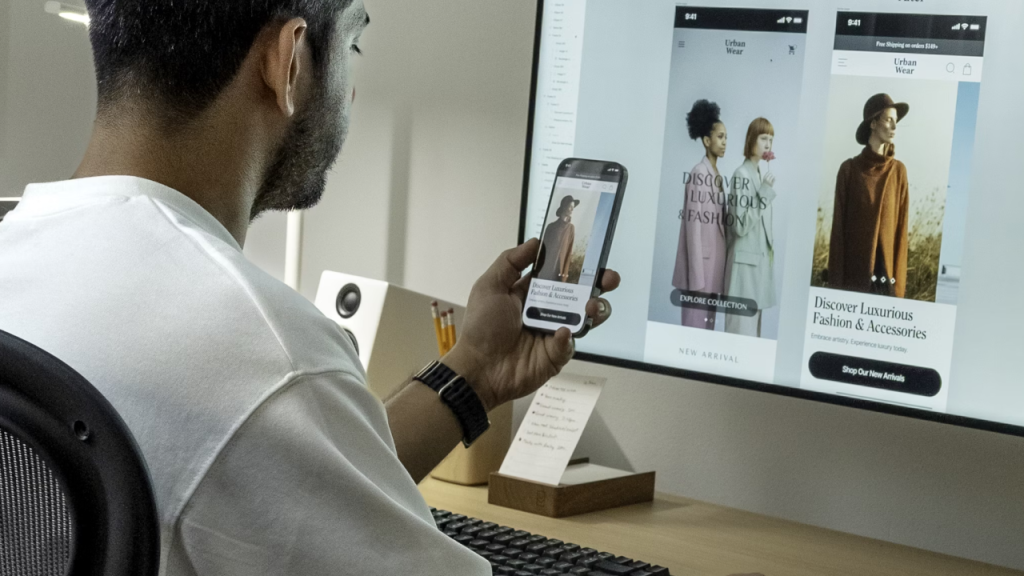
El diseño UI se enfoca en cómo se presenta un producto al usuario, asegurando que todos los elementos visuales se integren de manera coherente. Esto incluye no solo la estética, sino también la alineación y distribución de cada componente en la pantalla, lo que puede influir directamente en la percepción del usuario acerca de la profesionalidad y credibilidad de la aplicación o sitio web. Se recomienda emplear un diseño modular para permitir ajustes y actualizaciones sencillas que mantengan la UI relevante y funcional.
Elementos Visuales Claves
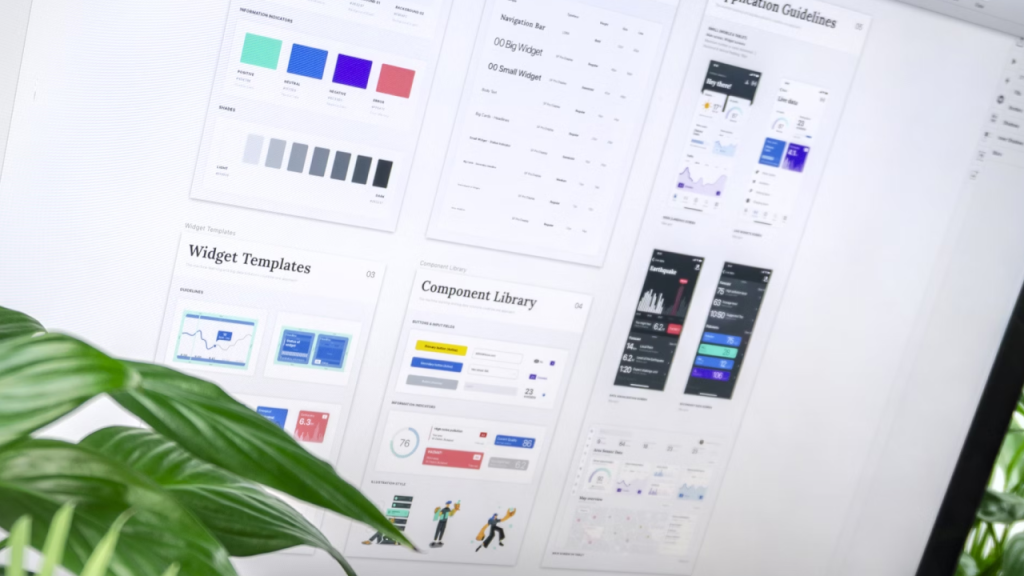
Incorporar colores, tipografía, iconografía, espaciado y elementos interactivos de manera armónica es crucial para una experiencia de usuario enriquecedora. Cada uno de estos elementos debe ser elegido cuidadosamente para complementar el resto de la interfaz, creando una narrativa visual que guía al usuario de modo intuitivo. Utilizar un sistema de diseño que mantenga consistentes estos elementos ayuda a estandarizar las interfaces y simplifica el mantenimiento a largo plazo.
Mejora de la Usabilidad
Una interfaz de usuario bien diseñada no solo es estética, sino que mejora significativamente la usabilidad del producto. La UI está destinada a hacer que la navegación sea intuitiva, guiando a los usuarios de manera clara y sin esfuerzo hacia la interacción que desean completar. Implementar pruebas de usuario durante el desarrollo puede ayudar a identificar áreas de mejora, asegurando que el diseño final no solo sea bello, sino también funcional.
Principios clave del diseño UI

Los principios fundamentales del diseño UI son guías esenciales para la creación de interfaces que sean no solo visualmente atractivas, sino también usables y coherentes. Implementar estas prácticas ayuda a garantizar que el diseño cumpla con las expectativas del usuario y proporcione una experiencia fluida.
Consistencia Visual
Mantener patrones visuales uniformes a lo largo de toda la interfaz es crucial para una experiencia de usuario coherente. La consistencia se ve reflejada en el uso repetido de elementos similares, paletas de colores uniformes y estilos de tipografía coherentes. Esto no solo ayuda a establecer una identidad clara del producto, sino que también reduce la carga cognitiva del usuario, facilitando la navegación y el uso efectivo del producto.
Jerarquía Visual
Organizar la información de manera que guíe la atención del usuario es un principio clave en el diseño UI. Mediante el uso estratégico de destacados visuales como tamaños de fuente, contraste de colores y posicionamiento, los diseñadores pueden dirigir al usuario hacia los elementos más importantes de la interfaz. Esto es fundamental para asegurar que el usuario pueda interactuar con el contenido más relevante de manera rápida y eficaz.
Simplicidad en el Diseño
Evitar el desorden y enfocarse en lo esencial es un principio vital del diseño UI. Un diseño sencillo minimiza las distracciones y enfoca la atención del usuario en las funcionalidades principales, mejorando la usabilidad y la experiencia general del usuario. Se aconseja realizar auditorías de contenido para determinar cuáles elementos son realmente necesarios y eliminar aquellos que no aporten valor directo al usuario.
Interactividad Efectiva
Brindar respuestas visuales a las acciones del usuario, como animaciones y microinteracciones, es esencial para mejorar la interacción y la satisfacción del usuario. Estas señales visuales proporcionan una retroalimentación inmediata, informando al usuario sobre el éxito de sus acciones y mejorando su confianza al interactuar con la interfaz. Es fundamental implementar estos elementos de manera sutil para enriquecer la experiencia sin abrumar al usuario.
Elementos fundamentales de UI

Los elementos fundamentales del diseño de interfaz de usuario son componentes críticos que determinan cómo los usuarios perciben e interactúan con un producto digital. Estos elementos son la base sobre la que se edifica una interfaz funcional y estéticamente agradable.
Influencia de los Colores
Los colores impactan profundamente en la percepción y el estado emocional de los usuarios, contribuyendo a construir una identidad visual sólida para el producto. Elegir una paleta de colores adecuada puede reforzar la marca y afectar positivamente el estado de ánimo del usuario. Es recomendable considerar el uso de herramientas para pruebas de accesibilidad de color, asegurando que todos los usuarios puedan percibir y interactuar adecuadamente con los elementos de la interfaz.
Tipografía: Lectura y Personalidad del Diseño
La tipografía juega un papel crucial para facilitar la lectura y definir la personalidad del diseño. Una selección tipográfica coherente y legible contribuye a una comunicación clara, mientras que estilos tipográficos distintivos pueden añadir carácter al diseño del producto. Es aconsejable optar por una jerarquía tipográfica que emplee diferentes tamaños y pesos de texto para guiar a los usuarios a través de la información de manera lógica y accesible.
Botones e Iconografía para la Interacción
Los botones e iconos son elementos clave para la interacción en cualquier interfaz de usuario. Ofrecen puntos de acción claros y accesibles que guían al usuario hacia las funciones principales del producto. Estos elementos deben ser fácilmente reconocibles y estar claramente etiquetados para asegurar una interacción sin esfuerzos. Los diseñadores deben asegurarse de que estos elementos tengan una apariencia consistente y estén ubicados estratégicamente para maximizar su eficacia.
Espaciado y Alineación
El espaciado y la alineación mejoran significativamente la organización y legibilidad de una interfaz. Un uso cuidadoso del espacio en blanco permite que el contenido respire y facilita la navegación al guiar la vista del usuario de manera natural a través de la pantalla. Mantener una alineación coherente ayuda a establecer una estructura visual que soporta y realza la comprensión del contenido. Es fundamental realizar pruebas de usuario para asegurar que esta organización visual cumple con las expectativas y necesidades del público objetivo.
Diferencias entre UI y UX

Comprender las diferencias entre UI y UX es fundamental para cualquier profesional del diseño que busque crear interfaces atractivas y funcionales. Ambas disciplinas son cruciales en la creación de experiencias digitales exitosas, aunque cada una se centra en aspectos distintos del proceso de diseño.
UI: Estética y Interacción Visual
El diseño de UI, o Interfaz de Usuario, se enfoca principalmente en los elementos visuales de una aplicación o sitio web. Esto incluye el uso de colores, tipografías, íconos, y la disposición general de la interfaz para hacerla atractiva y fácil de entender. La UI se encarga de cómo los usuarios interactúan visualmente con el producto, lo que implica crear un diseño cohesivo y estéticamente agradable. Es esencial para captar la atención del usuario y asegurar una navegación intuitiva y placentera.
UX: Experiencia y Funcionalidad del Usuario
El diseño de UX, o Experiencia de Usuario, se centra en la funcionalidad y la percepción general que el usuario tiene al interactuar con un producto. Este ámbito del diseño está más orientado hacia la planificación y prueba de la estructura del sitio para que fluya de manera lógica y eficiente. El objetivo es garantizar que el usuario tenga una experiencia satisfactoria, encontrando lo que necesita con pocas complicaciones. Además, el diseño UX toma en cuenta la accesibilidad y la simplicidad, adaptándose a las necesidades del usuario final.
Ambos: Sinergia para una Experiencia Óptima
Tanto UI como UX son vitales para el éxito de un producto digital, ya que trabajan en estrecha colaboración para crear una experiencia integral. Mientras que el UI se asegura de que los usuarios encuentren un diseño atractivo, el UX busca que este diseño sea funcional y satisfaga las necesidades del usuario. La combinación de ambos resulta en un producto que no solo es visualmente atractivo, sino también intuitivo y eficiente, asegurando así una fidelización y satisfacción del usuario a largo plazo.
Herramientas esenciales para diseño UI

Para crear interfaces efectivas, es imprescindible utilizar herramientas de diseño que faciliten el proceso creativo y permitan una fácil colaboración. Estos instrumentos ayudan a los diseñadores a dar vida a su visión visual de manera eficiente y colaborativa.
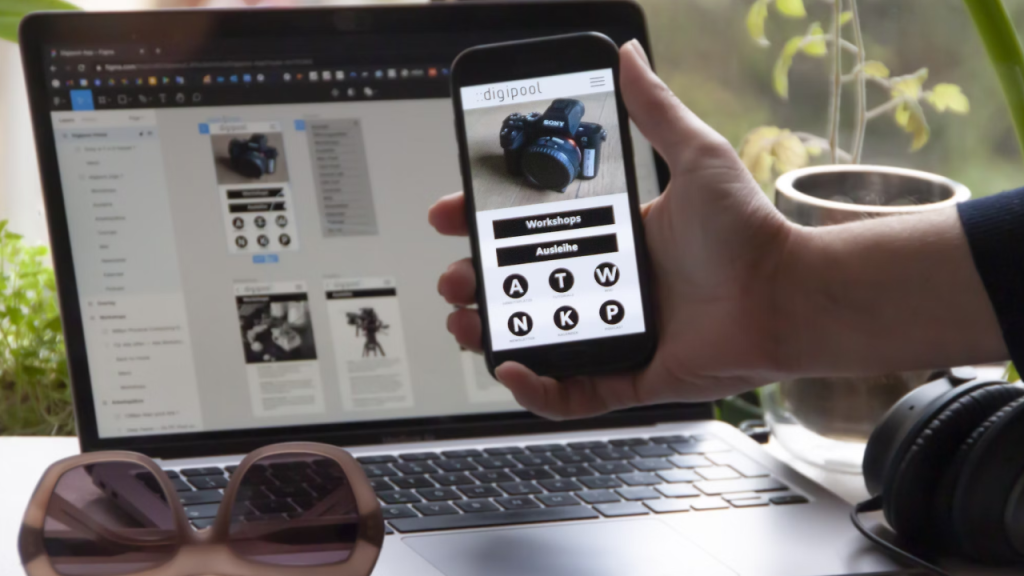
Figma: Diseño y Prototipado Colaborativo
Figma es una herramienta de diseño basada en la web que permite a los equipos colaborar en tiempo real. Ofrece una plataforma robusta para el diseño y prototipado de interfaces, facilitando la comunicación fluida entre diseñadores y desarrolladores. Figma es especialmente valiosa para equipos distribuidos, ya que permite compartir y editar archivos simultáneamente, asegurando que todas las partes interesadas estén alineadas con el avance del proyecto.
Adobe XD: Creación de Interfaces Interactivas
Adobe XD es otra poderosa herramienta diseñada para la creación de experiencias de usuario interactivas. Con su capacidad de diseño en múltiples plataformas, Adobe XD permite a los diseñadores crear wireframes, prototipos y flujos de usuario completos con facilidad. Además, su integración con otros productos de Adobe Creative Cloud hace que el flujo de trabajo sea mucho más eficiente, permitiendo aprovechar recursos de otras aplicaciones como Photoshop e Illustrator.
Sketch: Software de Diseño UI para macOS
Disponibilizado exclusivamente para macOS, Sketch es un referente en el mundo del diseño UI. Es conocido por su simplicidad y enfoque en el diseño vectorial, ideal para diseñar interfaces de usuario intuitivas y con alto nivel de personalización. Sus herramientas de colaboración y su vasta librería de plugins permiten a los diseñadores extender sus capacidades de diseño y trabajar de manera más productiva.
Material Design & Human Interface Guidelines: Estándares para Crear Interfaces Bien Estructuradas
Material Design proporciona un conjunto de directrices desarrollado por Google que ofrece una verdadera guía en la creación de interfaces visualmente enriquecedoras y consistentes. Asimismo, Human Interface Guidelines de Apple facilita a los diseñadores la comprensión de las mejores prácticas para el diseño de aplicaciones en iOS. Ambos conjuntos de directrices son esenciales para asegurar que un producto visual cumpla con los estándares de interacción efectivos y brindan una base sólida para construir interfaces escalables y accesibles.
Tendencias en diseño UI

Las tendencias en diseño UI están evolucionando constantemente para satisfacer las necesidades cambiantes de los usuarios y las nuevas tecnologías. Adaptarse a estas tendencias garantiza que las interfaces sigan siendo relevantes y atractivas.
Dark Mode: Interfaces que Reducen la Fatiga Visual
El modo oscuro ha ganado popularidad por su capacidad de reducir la fatiga visual, especialmente en entornos con poca luz. Esta tendencia no solo contribuye a la comodidad del usuario, sino que también ofrece un aspecto moderno y elegante al producto. Al integrar un dark mode, los diseñadores deben asegurarse de que los contrastes sean adecuados para mantener la legibilidad y accesibilidad del contenido.
Neumorfismo: Efectos Visuales Suaves y Tridimensionales
El neumorfismo introduce un estilo de diseño donde los elementos de la interfaz parecen emerger del fondo, creando una experiencia visualmente suave y moderna. Este enfoque tridimensional utiliza sombras sutiles y efectos de iluminación para dar profundidad a los componentes de UI. Aunque visualmente atractivo, los diseñadores deben equilibrar el uso de este estilo para no comprometer la usabilidad y accesibilidad de la interfaz.
Microinteracciones: Animaciones Sutiles que Mejoran la Experiencia
Las microinteracciones son pequeñas animaciones diseñadas para proporcionar retroalimentación inmediata al usuario. Puede ser algo tan simple como una notificación o el efecto de botón al ser pulsado. Estas interacciones ayudan a guiar al usuario y hacen que la experiencia sea más dinámica y atractiva. Su implementación debe ser cuidada para no distraer al usuario del objetivo principal del contenido.
Minimalismo Funcional: Diseños Limpios y Eficientes
El minimalismo funcional se centra en reducir el desorden visual y mejorar la experiencia del usuario a través de interfaces limpias y eficientes. Este enfoque prioriza el contenido esencial y asegura que la navegación sea sencilla, eliminando elementos superfluos que podrían distraer al usuario. Adherirse a este principio permite crear experiencias de usuario claras y enfocadas, asegurando que el usuario pueda concentrarse en la tarea que desea realizar sin distracciones innecesarias.
El Poder del Diseño UI en la Creación de Experiencias Digitales

El diseño UI es la piedra angular que sostiene la funcionalidad y el atractivo visual de los productos digitales, y su importancia no puede ser subestimada. A lo largo de este análisis, hemos explorado cómo la apariencia visual, la coherencia de los elementos clave, y una clara jerarquía visual no solo mejoran la estética, sino que también incrementan la usabilidad. La combinación de colores, tipografía, y los principios de diseño, como el minimalismo funcional y el uso apropiado de la interactividad, trabajan en conjunto para crear una interfaz que no solo es agradable a la vista, sino también intuitiva. Al integrar estos elementos, el diseño UI transforma la experiencia del usuario en algo memorable y accesible, maximizando el impacto de cualquier producto digital.
Para llevar estos conceptos a la práctica, comience por experimentar con herramientas como Figma o Adobe XD, las cuales facilitan la creación de prototipos y testeo de interfaces de manera eficiente. Dedique tiempo a realizar pruebas con usuarios para ajustar detalles que puedan mejorar la interacción final y no dude en recurrir a las guías establecidas por Material Design o Apple para asegurar que su producto esté alineado con los estándares actuales. En adelante, recuerde que el diseño UI no es un viaje con un destino final; se trata de evolución continua, y cada mejora contribuye a la satisfacción del usuario. Siga aprendiendo, innovando y adaptándose a las tendencias emergentes para garantizar que su trabajo siga siendo relevante y exitoso.